Thank you for visiting this eBook design tutorial. We now have an eBook design startup—BB eBooks—dedicated to helping independent authors and small presses get their eBooks formatted, converted, and ready for sale at all the major online retailers (e.g. Amazon's Kindle Store, Barnes & Noble's Nook, iBookstore, Smashwords, etc.) Please contact us for a no-obligation quote. For those writers, editors, and publishers looking to go the DIY route for eBook production (you probably are if you visited this page), we offer free online tutorials and apps to help you professionally design your eBook. Please visit our Developers page and let’s work together to improve the overall standards of eBooks. Also, please sign up for the mailing list for promotions, design & marketing tips, plus eBook industry news.
Looking for a complete guide on eBook design and development? Please consider The eBook Design and Development Guide, which contains everything you need to know about HTML, CSS, EPUB, and MOBI/KF8 to make an eBook like a pro. Pick it up at Amazon for $6.99 today.
Previous Post: Page Breaks
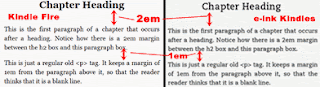
Similar to page breaks, images are something that frequently get mangled by publishers who don't invest the time and energy toward professional eBook design. In print books there is tremendous attention to detail regarding the image sizing, how text flows around an image, and how captions are displayed below an image. Unfortunately, the state of eBook land is nowhere near that standard, and it is not uncommon for readers to see an image that is haphazardly placed on their Kindle, completely disrupting their reading experience. This partly due to the fact that publishers are still getting used to the concept of reflowable content, but it also due to sloppy HTML markup and CSS. There are limitations on how images can be arranged in the e-ink Kindles and Kindle for iOS; however, the Kindle Fire supports many more features (including floating, which will be discussed in this section).
Styling Images (All Kindle Devices)
The e-ink Kindles and Kindle for iOS can only support images as, essentially, a block element. It is not possible to wrap text around an image, which is also known as "floating." However, care should be taken to ensure that the image is the right size, that it is properly aligned in the viewport, and perhaps it has a caption if needed. Recall the proper HTML markup for an image:
<img src="tester.jpg" alt="Centered Baby Pic" width="134" height="200" />In this case tester.jpg is a 134px wide/200px high image located in the same directory as our HTML file. Do not neglect to add the alt attribute or your HTML will fail EPUB validation. Please also recall that img elements should not appear on their own in your HTML markup, and they should be wrapped in a block element (typically <p>…</p> tags). As an example, let's try adding an image with a caption in one paragraph element and see how it renders on an e-ink Kindle:
<p><img alt="Centered Baby Pic" height="200" src="tester.jpg" width="134" />Pic with Caption That Has No CSS</p>
 |
| Example of Poor Image Layout with no CSS |
The preceding example is most certainly not how you want the layout of your text and image to look, but a large number of not-to-be-named eBooks appear like this (even the expensive ones!). Notice that the image is in-line with the caption text, which aligns vertically with the bottom of the image by default. Let's try adding some CSS to center both the image and caption. Also, you can force the caption text directly below the image with a line break tag (<br />).
Some example CSS for images that functions well on all Kindle devices is as follows:
p.imgcenteredAnd the HTML:
{
text-indent: 0;
margin: 1em 0 0 0;
padding: 0;
text-align: center;
font-size: 0.8em;
}
<p class="imgcentered"><img src="tester.jpg" alt="Centered Baby Pic" width="134" height="200" /><br />Centered Pic</p>
 |
| Properly Centered Image with Caption Below |
Important Note: Be careful with the text-indent property when centering images. You should set it to 0 to avoid the box that the image is in from being slightly off-center.
This is the limit to how much styling you can do to images for the e-ink Kindles and Kindle for iOS. Since floating is not recognized on e-ink Kindles and Kindle for iOS, it is best to treat every image like a block element. If you want to make a collage of two images together, this guide recommends using your favorite photo-editing software to save the collage as one big image. However, the Kindle Fire allows for many more styling features for images.
Adding Borders to Images (Kindle Fire Only)
You may want to create a border around an image just so that your readers can easily distinguish it from textual content. Creating borders around images is very simple and done in the same fashion as a block element. It is also possible to add a drop shadow utilizing CSS3 properties and values, and you will learn more about that in the Advanced CSS section. Here is some example CSS to add a simple red border around an image:
p.imgcentered img
{
border-width: 2px;
border-style: solid;
border-color: red;
}
 |
| Image with a Border in Kindle Fire |
Understanding Floating (Kindle Fire Only)
Floating an image is the process of wrapping text around it, which is typical of a print book. You can either float images to the left or to the right. You can actually float just about any element, and you will learn how to use floating to make drop caps in the Advanced CSS section. The float: left; and float: right; declarations are used to make an element (in our case a paragraph element wrapped around an image) float to either the left or right. This sounds like a very simple concept, but the actual way that floating ties in with HTML/CSS can be rather complicated, particularly in complex web design. If you are interested in learning about all of the intricacies of floating, A List Apart and CSS Tricks have excellent articles on the subject. For our purposes, think about floated elements as content that gets shoved to the left or the right, with the following content in the HTML markup trying to wrap around whatever was floated.
Suppose you want to have an image floated to the left with text wrapped around it. Some example CSS would be as follows:
p.imgleftAnd the HTML:
{
text-indent: 0;
margin: 1em 0 0 0;
padding: 5px;
text-align: center;
font-size: 0.8em;
float: left;
}
<p class="imgleft"><img src="tester.jpg" alt="Floated Left Baby Pic" width="134" height="200" /><br />Floated Left Pic</p>
<p>…</p>
 |
| Image Floated to the Left on the Kindle Fire |
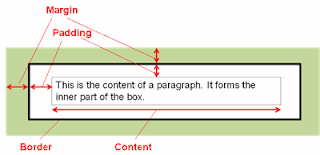
Comprehension of the CSS Box Model is needed to explain how the Kindle Fire renders it. In this case, the width of the box that is floated to the left collapses to the width of the image plus the padding. If you have a longer text caption (one that exceeds the width of the image), the width of the box will become the width of the caption. Observe this example:
 |
Floated Box Expands Based on Caption Length |
Clearing the Float (Kindle Fire Only)
Floating works well if the text wrapping around the image is long enough so that the height of its box is longer than the height of the image box. However, if you have a paragraph element that is short, the next paragraph element will also continue to wrap around the floated element. This may not be the design that you intended. Observe the following CSS for an image floated to the right:
p.imgrightAnd the HTML:
{
text-indent: 0;
margin: 1em 0 0 0;
padding: 0 0 0 5px;
text-align: center;
font-size: 0.8em;
float: right;
}
<p class="imgright"><img src="tester.jpg" alt="Floated Right Baby Pic" width="134" height="200" /><br />Floated Right Pic</p>
<p>A very short first paragraph that is too short to get around the image.</p>
<p>The next paragraph - not clearing the float!</p>
 |
| Example of Not Clearing the Float |
p.clearit {clear: both;}Some example HTML that alters the second paragraph:
<p class="clearit">The next paragraph - clearing the float and then some more!</p>
 |
| Example of Clearing the Float |
Next Post: Advanced CSS - Borders, Rounded Corners, and Box Shadows