Thank you for visiting this eBook design tutorial. We now have an eBook design startup—BB eBooks—dedicated to helping independent authors and small presses get their eBooks formatted, converted, and ready for sale at all the major online retailers (e.g. Amazon's Kindle Store, Barnes & Noble's Nook, iBookstore, Smashwords, etc.) Please contact us for a no-obligation quote. For those writers, editors, and publishers looking to go the DIY route for eBook production (you probably are if you visited this page), we offer free online tutorials and apps to help you professionally design your eBook. Please visit our Developers page and let’s work together to improve the overall standards of eBooks. Also, please sign up for the mailing list for promotions, design & marketing tips, plus eBook industry news.
Looking for a complete guide on eBook design and development? Please consider The eBook Design and Development Guide, which contains everything you need to know about HTML, CSS, EPUB, and MOBI/KF8 to make an eBook like a pro. Pick it up at Amazon for $6.99 today.
Previous Post: CSS Box Model
The default rendering of HTML content in eBook reading devices is not exactly a pretty sight. Typically, there will be no indents, justified text, and the same spacing in-between each paragraph. This dullness and uniformity create a poor experience for the reader. People who upload .doc files directly into the Kindle Direct Publishing program get results like this, and their lack of knowledge of HTML directly correlates with poor sales. By using some simple CSS styling, you can make your eBook stand out from the rest of the crowd.
Block vs. First-Line Indenting
There are two commonly accepted styles for paragraphs: block and first-line indent. Block paragraphs are typical for non-fiction. It involves no indents in the opening sentence, but leaves a blank line in-between every single paragraph. First-line indent paragraphs have a small indent on the first sentence of the paragraph, but no space in-between paragraphs. Both paragraph styles allow the reader to easily determine when a paragraph starts and when a paragraph ends. This typography convention is not new, but it gets screwed up by poor eBook design.
Below is an example of the different paragraph styles:
 |
| Block vs. First-Line Indenting Example in Chrome |
Joel Friedlander has an excellent post on the subject of paragraph styles, and he strongly advises to choose one or the other, but never both.
It may be tempting for you hipsters who still use typewriters to consider inserting a <br /> tag in-between every paragraph for the block style, or blank spaces for each first-line indent. This is extremely sloppy eBook design, and it is much easier (and professional) to utilize CSS to get the job done. A CSS property is used here called text-indent, which adds an indent to the first line of every paragraph.
For block paragraphs, you can use the following CSS:
p {For first-line indent paragraphs, you can use the following CSS:
text-indent: 0;
margin: 1em 0 0 0;
padding: 0;
}
Notice how the selector p was used, so that every single <p> element will have this styling throughout the eBook. This makes life easier, because you do not have to insert a class name into every paragraph element that you want to have styled. It is considered a good practice to have between a 1em and 2em indent for fiction, and this guide recommends 1.25em. However, you should feel free to adjust it to get the look you desire. Also, don't forget the "trouble" mnemonic for remembering the four values following the margin property (top-right-bottom-left).p {text-indent: 1.25em;margin: 0;padding: 0;}
Aligning Text
All of the content in your eBook is not going to be paragraph elements. You probably want to add some chapter headings, section breaks, and other bit of content that will not have the same styling characteristics as your standard paragraphs. There is a handy CSS property called text-align that allows you to align the text with the self-explanatory values of left, center, right, or justify.
By default, the Kindle typically sets text-align to justify; however, other eBook reading devices (like iBooks and Adobe Digital Editions) sets text-align to left. The jury is still deciding on whether left-aligned text or fully-justified text is better for eBooks, so you should trust your instinct and go with the whichever one you feel is best for your readers.
Here is an example of different CSS styles being applied alter content alignment:
And the HTML:h2 {text-align: center;}p {text-align: justify;}p.leftaligned {text-align: left;}p.rightaligned {text-align: right;}
<h2>Some Chapter Heading in the Middle</h2>
<p>This a normal paragraph. Some people prefer left-aligned paragraphs, but others prefer justified. Which one is better? You have to make that decision as the designer.</p>
<p class="leftaligned">This paragraph is aligned to the left without an indent. Some people think this is more appropriate, particularly for works of fiction. However, it leaves a nasty ragged-right edge. If you like it better, set the alignment CSS for all paragraph elements to the left.</p>
<p class="rightaligned">This paragraph is aligned to the right. This might only be suitable if you are ending something with a signature. Use with discretion.</p>
 |
Alignment Examples in the Kindle Fire |
Important Note: The text-align property is actually aligning the text within the content area of the box, but it is not aligning the box. Even though the text appears to be centered in the above example, the h2 box is actually fanned out across the width of the viewport, since the margins are 0 by default. You need to adjust the margin property to actually align the box within the viewport. If you are confused by this, please consult Liz Castro's discussion of the subject.
Using Margins to Your Advantage
Now that you are a whiz at the CSS Box Model, you can actually adjust the margins of your eBook to utilize some neat typographical tricks. For instance, suppose you have a quote or citation that you want to offset from the regular content. Typically, block quotes have spacing on both the left and right so that their width is shorter than the standard content paragraphs. You can adjust the margins on the left and right to achieve this effect. Changing the margins should not be confused with altering the indent; because, the indent only affects the first-line while the margin affects the entire box (i.e. all lines of text within the paragraph).
Here is some example CSS for a block quote:
And here is the corresponding HTML:p {text-indent: 1.25em;margin: 0;padding: 0;text-align: justify;}p.blockquote {text-indent: 0;margin: 0 2.5em 0 2.5em;padding: 0;font-style: italic;}
<p>This is the paragraph of normal content. In this case, it has a first-line indent so it would probably be a work of fiction.</p><p class="blockquote">Notice the margins here on this notable quotable. It's shorter on both the left and right.</p>
 |
| Working with Margins |
Tip: When creating your stylesheet, be careful when you use selectors that grab all elements (in the above examplep). If we had not made the declaration for the blockquote class o text-indent: 0;, then the indent for the quote would have been 1.25em creating an ugly offset.
As mentioned in the previous section, the older e-ink Kindles render margins differently than the Kindle Fire. When overlapping regions of adjacent boxes have margins not equal to zero, the e-ink Kindles will add them up, while the Kindle Fire renders the largest margin value. To avoid frustration, a good practice is to only declare the top margin with a non-zero value and always have the bottom margin be zero.
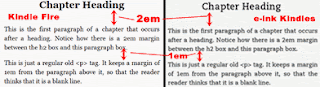
Depending on the design you are trying to achieve, you may want to make the first paragraph in a chapter have a larger top margin than subsequent paragraph elements, so that there is ample space between that first paragraph and the heading.
Some example CSS would be as follows:
And the HTML:h2 {margin: 0; padding: 0; text-align: center;}p {margin: 1em 0 0 0; padding: 0; text-align: justify; text-indent: 0;}p.firstpara {margin: 2em 0 0 0;}
<h2>Chapter Heading</h2><p class="firstpara">This is the first paragraph of a chapter that occurs after a heading. Notice how there is a 2em margin between the h2 box and this paragraph box.</p><p>This is just a regular old <p> tag. It keeps a margin of 1em from the paragraph above it, so that the reader thinks that it is a blank line.</p>
 |
| Tricking Out Kindle's Margins |
Putting Everything Together
This is a lot of information to take in, and you really need to experiment on your own to get your eBook design the exact way you want it. Let's try putting together a story with all the styling characteristics you've learned so far. The content is a chapter of some Top Gun fan fiction, which may not be Shakespeare, but we can at least make the design look nice. Hypothetically, we want to have the following types of content in this chapter of our eBook:
- a centered chapter heading
- the first paragraph of the chapter must be spaced from the chapter heading by 2em
- first-line indent paragraph style with a fully-justified alignment
- a quote that has a block paragraph style with left-justified alignment
h2 {
margin: 0;And the HTML containing this wretched story:
padding: 0;
text-align: center;
font-size: 1.5em;
font-weight: bold;
}
p {
text-indent: 1.25em;
margin: 0;
padding: 0;
text-align: justify;
font-size: 1.0em;
}
p.firstpara {
margin: 2em 0 0 0;
}
p.blockquote {
text-indent: 0em;
margin: 1em 2.5em 0 2.5em;
font-style: italic;
}
p.firstpara_after_blockquote {
margin: 1em 0 0 0;
}
span.i {font-style: italic;}
<h2>Top Gun Romance</h2><p class="firstpara">Navy officers playing volleyball in the sun. Dogtags dangling from their muscular chests. It cannot be disputed that this scene was the most awesomest scene in the history of cinema.</p><p>What's this? Goose has a wife? Impossible! It must be cover. Did you see how he reacted when Tom Cruise made this phenomenal, witty quip.</p><p class="blockquote">Eh, lieutenant, what were you doing there?</p><p class="blockquote">Communicating. Keeping up foreign relations. You know… giving him the bird.</p><p class="firstpara_after_blockquote">When I was in the Navy, we had a lot of discussion about how this movie really paved the way for Don't Ask Don't Tell to be repealed.</p><p>The movie, <span class="i">Top Gun</span>, and it's excellent soundtrack were so ahead of its time.</p>
 |
| Sample eBook Content with Various CSS Applied in Kindle Fire |
There are a lot of CSS declarations in the preceding example, but this is typical of what a stylesheet for a real eBook looks like. Pay particular attention to how the top margins work. We had to declare special classes for paragraphs that come after the chapter heading and the block quote. This is because we wanted to have that extra amount of spacing not inherent in the normal first-line indent paragraph style. Bottom margins are kept at zero throughout all paragraphs to ensure the spacing is not different between e-ink Kindles and the Kindle Fire. Also note that we had to declare text-indent: 0; for the blockquote class, because we had already set text-indent: 1.25em; for all paragraphs. Recall the CSS specificity hierarchy ensures that anything with a class will override the declarations made for general elements.
As you become more proficient and advanced with CSS, be sure to keep a big-picture view in mind of how one simple declaration can affect the styling of your entire eBook.
Next Post: Page Breaks and Hyphenation



1 comment:
Fantastic article Paul. Thank you so much for sharing your experience.
Post a Comment