Thank you for visiting this eBook design tutorial. We now have an eBook design startup—BB eBooks—dedicated to helping independent authors and small presses get their eBooks formatted, converted, and ready for sale at all the major online retailers (e.g. Amazon's Kindle Store, Barnes & Noble's Nook, iBookstore, Smashwords, etc.) Please contact us for a no-obligation quote. For those writers, editors, and publishers looking to go the DIY route for eBook production (you probably are if you visited this page), we offer free online tutorials and apps to help you professionally design your eBook. Please visit our Developers page and let’s work together to improve the overall standards of eBooks. Also, please sign up for the mailing list for promotions, design & marketing tips, plus eBook industry news.
Looking for a complete guide on eBook design and development? Please consider The eBook Design and Development Guide, which contains everything you need to know about HTML, CSS, EPUB, and MOBI/KF8 to make an eBook like a pro. Pick it up at Amazon for $6.99 today.
Previous Section: Text Styling
Do you remember that episode of The Simpsons where Bart goes to the box factory? For you whippersnappers, this was from the mid-90s, so it may be a bit before your time. As an eBook designer, it helps to think like the boring manager--everything is boxes--even though it involves being ridiculed by Krusty. The content displayed on the eBook reading device is actually a series of boxes, one stacked on top of another. Every <p>…</p>, <div>…</div>, and any other block element tag forms a box in the content, where nothing can be to left or right of it. When you have an <h2> chapter heading followed by three paragraph elements, you have a total of four boxes. Understanding how to alter the properties of each box allows you to adjust the spacing, indents, border, and background. This permits you to make advanced typographical changes to the presentation of your eBook.
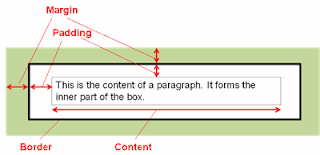
The CSS box model contains four regions:
- Margin - area of empty space outside of the border that surrounds the entire box
- Border - rectangle around the box that surrounds the padding and content
- Padding - area of empty space between the content and border
- Content - the inner area that contains the text or image from the HTML
 |
| CSS Box Model Visualized |
Margin and Padding Syntax
This box model applies to each and every block-level element in your HTML markup. You can assign different values for the top, right, bottom, and left values of the margin and padding properties in your CSS. Like the font properties, it is a good practice to assign margin and padding values in em units of relative measurement; however using absolute measurements in px may be suitable. Here is an example of assigning margin and padding values in CSS:This assigns the values uniquely, which is fine, but there is a shorthand way to do this. The equivalent declaration for the margin values above would be margin: 1.5em 0 0 1.5em;, and for the padding values the equivalent statement would be padding: 0 0.1em;. When using four values after the margin or padding property, you just need to remember TRBL (i.e. "Top-Right-Bottom-Left"). If you only have two values, such as the padding example above, the first number will be the top and bottom value, while the second number will be left and right value. It is also possible to just use one number such as margin: 1em;, which would assign the 1em margins all around the box.p.someclass {margin-top: 1.5em;margin-right: 0;margin-bottom: 0;margin-left: 1.5em;padding-top: 0;padding-right: 0.1em;padding-bottom: 0;margin-left: 0.1em;}
Border and Background
Some new CSS concepts have been introduced in this discussion of the box model. The border is the rectangle that encompasses the padding and content section. Styling the border will be covered in more detail in the advanced CSS section, but here is a basic way to add border to your content:
The shorthand declaration for this would be border: 2px solid black;. We will also explore more on backgrounds in the future, but for now be aware that you can set the background color with the background-color: color value; declaration, where color value is either one of the 143 predefined color names or hexadecimal code. By definition of the CSS box model, the background is underneath the border, padding, and content areas, but not the margin area.p.someclass {border-width: 2px;border-style: solid;border-color: black;}
CSS Box Model in Action
The CSS box model can be difficult to comprehend, so here is an example that will help to alleviate some confusion. In this HTML markup and content, we have three paragraphs that all have different padding and margin properties:
Some example CSS to alter the margins would be as follows:<p class="para1">This is paragraph #1 of the box example. It comes before paragraph #2 and has some margin and padding properties assigned to it.</p><p class="para2">This is paragraph #2 of the box example. It has margins but no padding.</p><p class="para3">This is paragraph #3 of the box example. The margins have been removed so you can see how they interact, but some padding has been added. Aren't you glad you grew up to be some schmoe working in a box factory.</p>
p.para1 {
margin: 3em 0 0 3em;
padding: 0.75em;
background-color: pink;
border: 2px solid black;
}
p.para2 {
margin: 1.5em 0;
padding: 0;
background-color: cyan;
border: 2px solid black;
}
p.para3 {
margin: 0;
padding: 12px 12px 0 6px;
background-color: orange;
border: 2px solid black;
}
 |
| Example of Paragraphs with Different Margin/Padding in Chrome |
Can you spot the differences in each of the paragraphs? The first box has a margin-top of 3em and a margin-left of 3em with some even padding around the content area. The second box has 1.5em margins on the top and bottom, but no margins on the left and right. Additionally, it has no padding, so the content butts right up against the border. The third box has no margins and some uneven padding. Don't be confused that the box doesn't merge right up against the browser viewing window in Chrome, because most web browsers and eReading software automatically add bit of space between the viewing window and box (with the notable exception of Adobe Digital Editions).
Here is a blown-up sample between the first and second box to help you better visualize how boxes stack on top of one another:
 |
| Example of Paragraphs in Chrome with Specifics on Sizing |
CSS Box Model as It Applies to eBooks on the Kindle
You may ask what happens if you get in a situation where the margin-bottom is 2em for the first box, and the margin-top is 1em for the second box. The nether region between the first and second box is sort of getting mixed signals from the CSS. Will the space between them be added up cumulatively to 3em, will it be the bigger of the two (in this case 2em), or will the software crash and the world come to an end? The answer is that most browsers and eReading devices will choose spacing between the two that is the largest (in this case, the margin-bottom: 2em; for the first box). This is the case for the Kindle Fire.
However, for e-ink Kindles and the Kindle for iOS apps, eBooks are rendered differently (yes, this is becoming a frustrating pattern). Instead of the margins collapsing into the bigger margin value, they add up cumulatively. You will learn some tricks on how to deal with this discrepancy in the subsequent section. As an example, here are two screen shots on the Kindle Fire and an e-ink Kindle with the exact same CSS and HTML. There is a margin-bottom: 2em; on box#1 and a margin-top: 2em; on box #2. Note the discrepancies in rendering:
 |
| Margins Rendered Differently on the Various Kindles |
Now that you can visualize all block element tags as "boxes", it is possible to tinker with the spacing between your headings and paragraphs to highly customize the look of your eBook. In the next section, you will learn how to adjust your margins, along with indentation and alignment, to give your eBook a professional polish.
Next Section: Adjusting Indents, Alignment, and Margins



2 comments:
Nếu bạn đang muốn đăng tin bán nhà hay bán đất hoặc bạn muốn mua nhà hay đất nha dat xinh thì hãy đến với chúng tôi rao vat mien phi, với chất lương hàng đầu chúng tôi sẽ giúp các bạn , đăng tin và xem các khu vực nhà đất gò vấp giá rẻ, nhà đất quận 9 giá rẻ, nhà đất thủ đức giá rẻ , nhà đất bình tân giá rẻ , nhà đất tân phú giá rẻ , nhà đất tân bình giá rẻ và các khu vực khác trên toàn quốc với uy tín và hiệu quả cao khi bạn đến với chúng tôi.
Post a Comment